|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
个人网页设计、 ♂️个人简历制作、 简单静态HTML个人网页作品、 个人介绍网站模板 、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
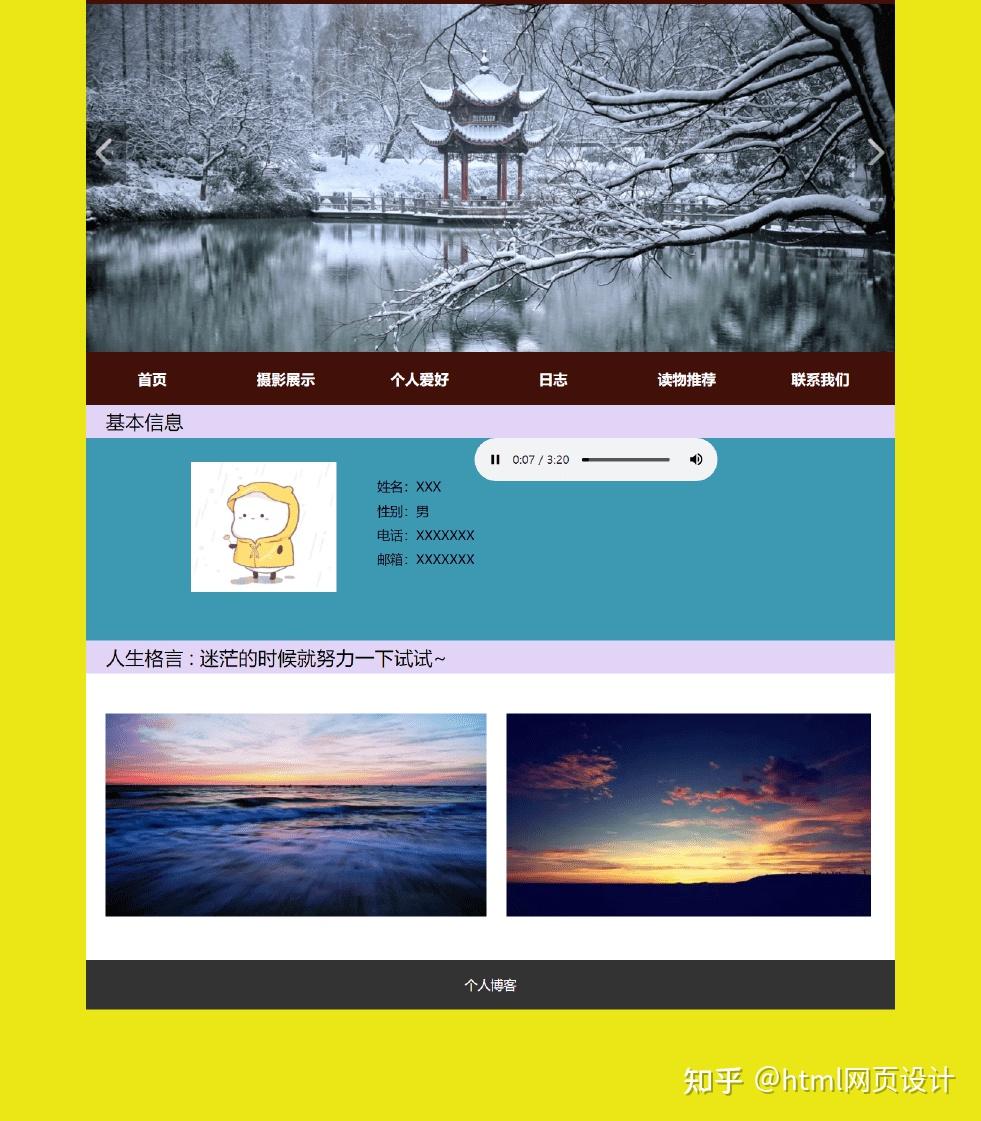
<hr/>四、 网站演示

在这里插入图片描述

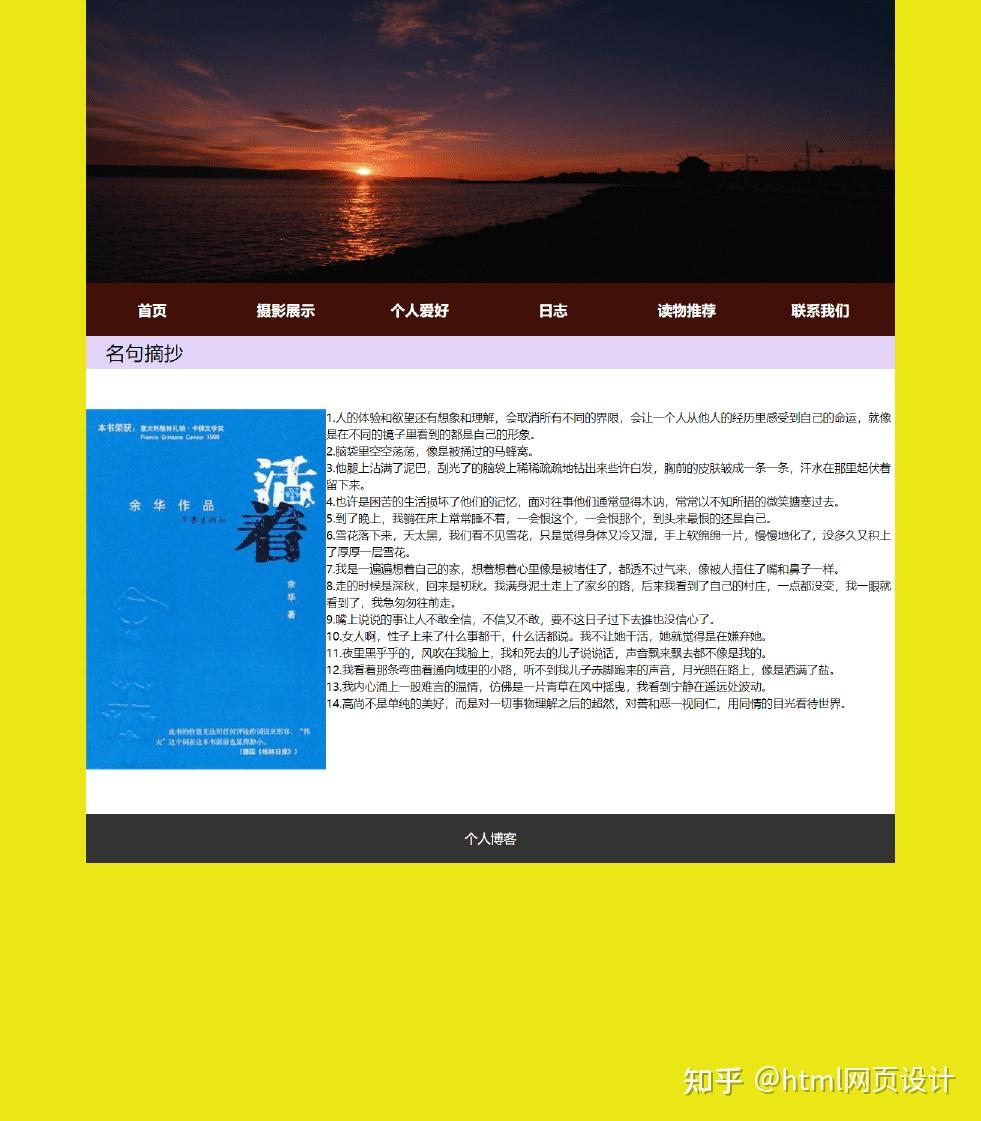
在这里插入图片描述

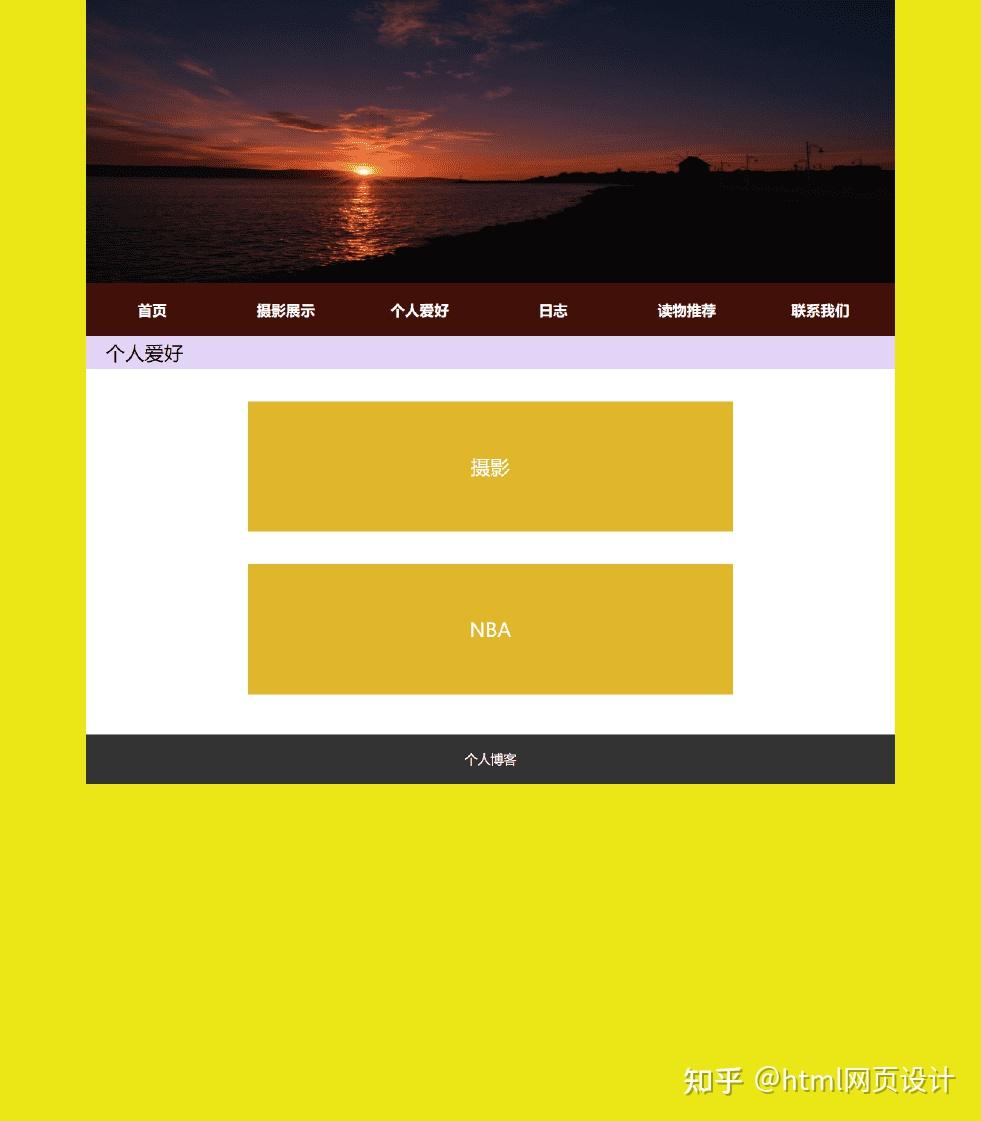
在这里插入图片描述

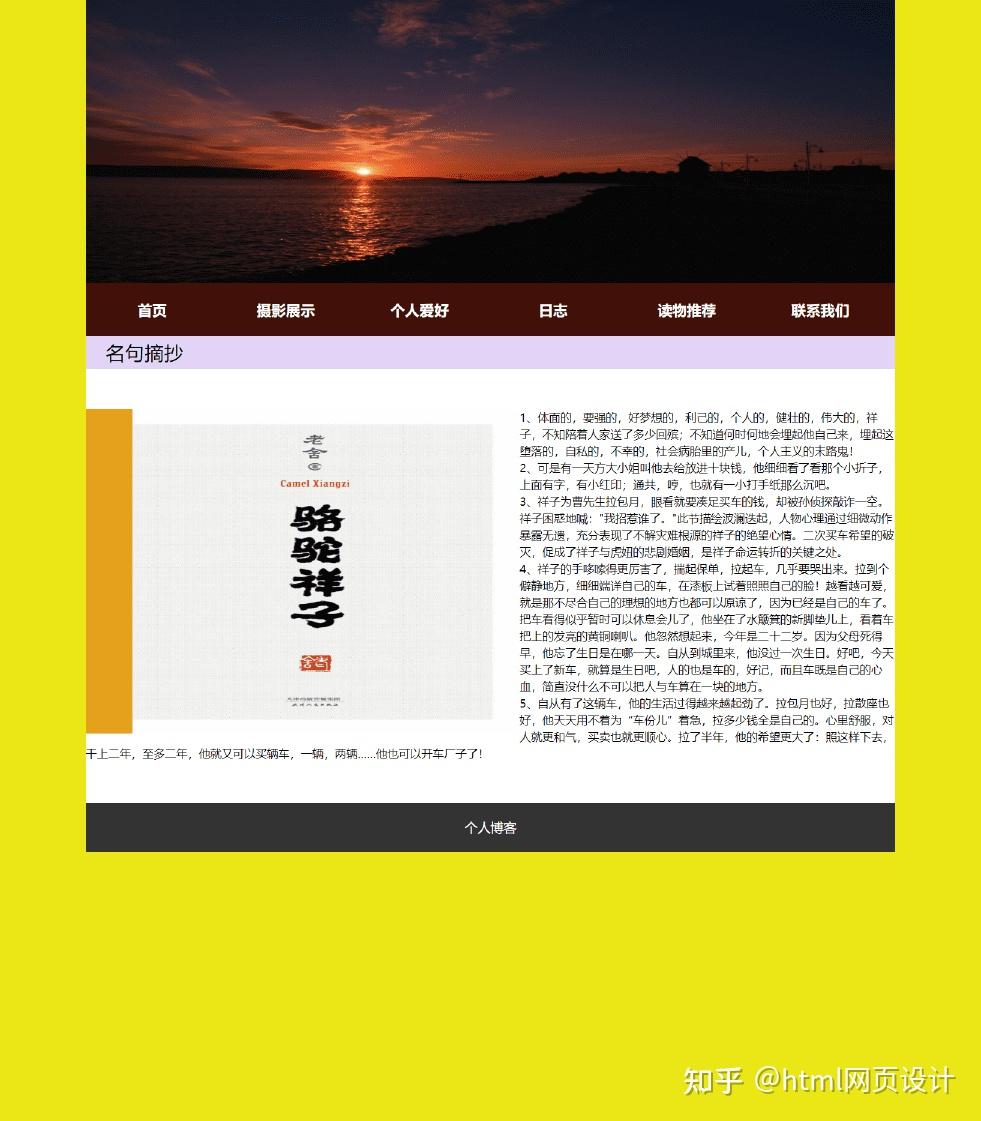
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset=&#34;utf-8&#34;>
<head>
<link href=&#34;css/all.css&#34; rel=&#34;stylesheet&#34; media=&#34;all&#34; type=&#34;text/css&#34; />
<title>个人博客</title>
</head>
<body>
<div class=&#34;menu&#34;>
<div class=&#34;banner&#34;>
<div class=&#34;top_img&#34;>
<div class=&#34;focus&#34; id=&#34;focus&#34;>
<div id=&#34;focus_m&#34; class=&#34;focus_m&#34;>
<ul>
<li style=&#34;display:block&#34;> <img src=&#34;images/back.jpg&#34; width=&#34;100%&#34; /> </li>
<li style=&#34;display:none&#34;> <img src=&#34;images/ad.jpg&#34; width=&#34;100%&#34; /> </li>
<li style=&#34;display:none&#34;> <img src=&#34;images/ac.jpg&#34; width=&#34;100%&#34; /> </li>
</ul>
</div>
<a href=&#34;javascript:;&#34; class=&#34;focus_l&#34; id=&#34;focus_l&#34; title=&#34;上一张&#34;><b></b><span></span></a> <a href=&#34;javascript:;&#34; class=&#34;focus_r&#34; id=&#34;focus_r&#34; title=&#34;下一张&#34;><b></b><span></span></a> </div>
</div>
</div>
<script src=&#34;js/js.js&#34;></script>
<ul class=&#34;center&#34;>
<li><a href=&#34;index.html&#34;>首页</a></li>
<li><a href=&#34;sheying.html&#34;>摄影展示</a></li>
<li><a href=&#34;aihao.html&#34;>个人爱好</a></li>
<li><a href=&#34;riz.html&#34;>日志</a></li>
<li><a href=&#34;tuijian.html&#34;>读物推荐</a></li>
<li><a href=&#34;lianxi.html&#34;>联系我们</a></li>
</ul>
<div class=&#34;clear&#34;></div>
</div>
<div class=&#34; center&#34;>
<div class=&#34;bar&#34; id=&#34;wanbiao&#34;>
<h3>基本信息</h3>
</div>
<div class=&#34;jianjie&#34;>
<div class=&#34;touxiang&#34;> <img src=&#34;images/touxiang.jpg&#34; alt=&#34;&#34; width=&#34;180&#34; height=&#34;160&#34;> </div>
<div class=&#34;xinxi&#34;>
<p style=&#34;height: 30px;&#34;>姓名:XXX</p>
<p style=&#34;height: 30px;&#34;>性别:男</p>
<p style=&#34;height: 30px;&#34;>电话:XXXXXXX</p>
<p style=&#34;height: 30px;&#34;>邮箱:XXXXXXX</p>
</div>
<p>
<audio controls=&#34;controls&#34; autoplay=&#34;autoplay&#34; src=&#34;images/Life.mp3&#34;></audio>
</p>
</div>
</div>
</div>
<div class=&#34;bar&#34; id=&#34;pinpai&#34;>
<h3>人生格言 : 迷茫的时候就努力一下试试~</h3>
</div>
<div class=&#34;fu&#34;>
<div class=&#34;pics scrollleft&#34;>
<ul>
<li>
<p><img src=&#34;images/7.jpg&#34; height=&#34;250&#34; width=&#34;470&#34; /></p>
</li>
<li>
<p><img src=&#34;images/9.jpg&#34; height=&#34;250&#34; width=&#34;450&#34; /></p>
</li>
</ul>
<div class=&#34;clear&#34;></div>
</div>
</div>
<div class=&#34;end&#34;>
<p>个人博客 </p>
</div>
</body>
</html> CSS样式代码
@charset &#34;utf-8&#34;;
/* CSS Document */
html {
background: #ebe716
}
ul,
li,
h1,
h2,
h3,
p {
padding: 0;
margin: 0;
list-style: none
}
a {
text-decoration: none;
color: #000
}
body {
margin: 0 auto;
line-height: 21px;
width: 1000px;
margin: 0 auto;
background: #fff
}
.clear {
clear: both
}
.menu li {
list-style: none
}
.banner {
position: relative;
clear: both
}
.center {
width: 1000px;
margin: 0 auto
}
.menu {
width: 100%;
text-align: center;
background: #411008;
}
.menu li a {
display: block;
padding: 17px 20px;
color: #fff;
font-size: 18px;
font-weight: bold
}
.menu li {
float: left;
padding: 5px 0px;
width: 165px
}
.left {
float: left;
padding: 20px 0;
width: 400px;
text-align: center;
}
.left img {
height: 250px;
width: auto
}
.content {
clear: both;
background: #fff;
font-size: 14px;
display: block;
}
.end {
clear: both;
background: #333;
color: #fff;
padding: 20px 0;
margin-top: 50px;
text-align: center;
}
.jianjie {
width: 100%;
height: 250px;
background: rgb(60, 153, 177);
}
.touxiang {
padding-top: 30px;
padding-left: 130px;
float: left;
}
.xinxi {
padding-top: 50px;
padding-left: 50px;
float: left;
}
.scrollleft li {
float: left;
margin-top: 50px;
margin-left: 25px;
text-align: center;
}
h1 {
font-weight: normal;
padding-top: 50px;
}
.bar {
margin: 0px;
margin-bottom: 0;
clear: both;
background: #e2d4f6;
text-align: left;
text-indent: 20px;
color: #000;
font-size: 16px;
padding: 10px 5px
}
.bar h3 {
font-size: 24px;
font-weight: normal
}
.cp li a {
padding: 70px;
display: block;
color: #fff;
font-size: 24px;
}
.cp li {
background: #e0b62b;
color: #fff;
width: 600px;
margin: 40px auto;
text-align: center;
}
.cp li:hover {
background: #333366
}
.aihao li {
margin: 0 20px;
clear: both;
padding: 20px 0
}
.aihao li span {
float: left;
width: 70%;
text-align: center;
}
.aihao li img {
float: left;
}
.aihao li span b {
font-weight: normal;
display: inline-block;
font-size: 20px;
margin-top: 40px;
padding: 10px 20px
}
form .in {
margin-bottom: 10px;
}
form .in p {
margin-bottom: 10px;
}
form .in .phone {
width: 100%;
height: 40px;
border: 1px solid #666;
}
form .in .phone.oh {
height: 90px;
}
form .but {
width: 140px;
height: 40px;
color: #fff;
background: #000;
border: none;
}
.riz {
width: 600px;
height: 200px;
margin: 0 auto;
}
.right {
margin-top: 50px;
}
.banner img{ display:block}
.focus{height:435px;overflow:hidden;position:relative;}
/* focus_s */
.focus_s{position:absolute;left:50%;bottom:5%;height:13px;overflow:hidden;width:110px;z-index:9;margin:0 0 0 -30px;}
.focus_s li{float:left;cursor:pointer;height:13px;width:12px;overflow:hidden;margin-right:10px;background:url(../images/dian.png) no-repeat;}
.focus_s li.active{background-position:-12px 0;}
/* focus_m */
.focus_m ul{opacity:1;filter:alpha(opacity=100);}
.focus_m li{width:100%;height:435px;position:absolute;top:0;left:0;}
/* focus_l focus_r */
.focus_l,.focus_r{position:absolute;display:block;width:50px;height:75px;overflow:hidden;z-index:2;top:150px;}
.focus_l{left:0;}
.focus_r{right:0;}
.focus_l b,.focus_r b{position:absolute;z-index:1;display:block;width:50px;height:75px;overflow:hidden;background:#000;opacity:0.3;filter:alpha(opacity=30);cursor:pointer;}
.focus_l span,.focus_r span{display:inline-block;position:relative;z-index:2;width:22px;height:33px;top:21px;cursor:pointer; margin-right:28px;}
.focus_l span{left:12px;background-image:url(../images/l.png);_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=&#39;images/l.png&#39;);}
.focus_r span{left:16px;background:url(../images/r.png) 0 0 no-repeat;_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=&#39;images/r.png&#39;);}
.focus_l:hover b,.focus_r:hover b{opacity:0.5;filter:alpha(opacity=50);}<hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|