|
|
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
鲜花网页设计 、 鲜花商城网页制作、 在线花店网站、 盆栽网、花卉网等网站的设计与制作。
<hr/>二、✍️网站描述
️HTML鲜花网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
<hr/>四、 网站演示

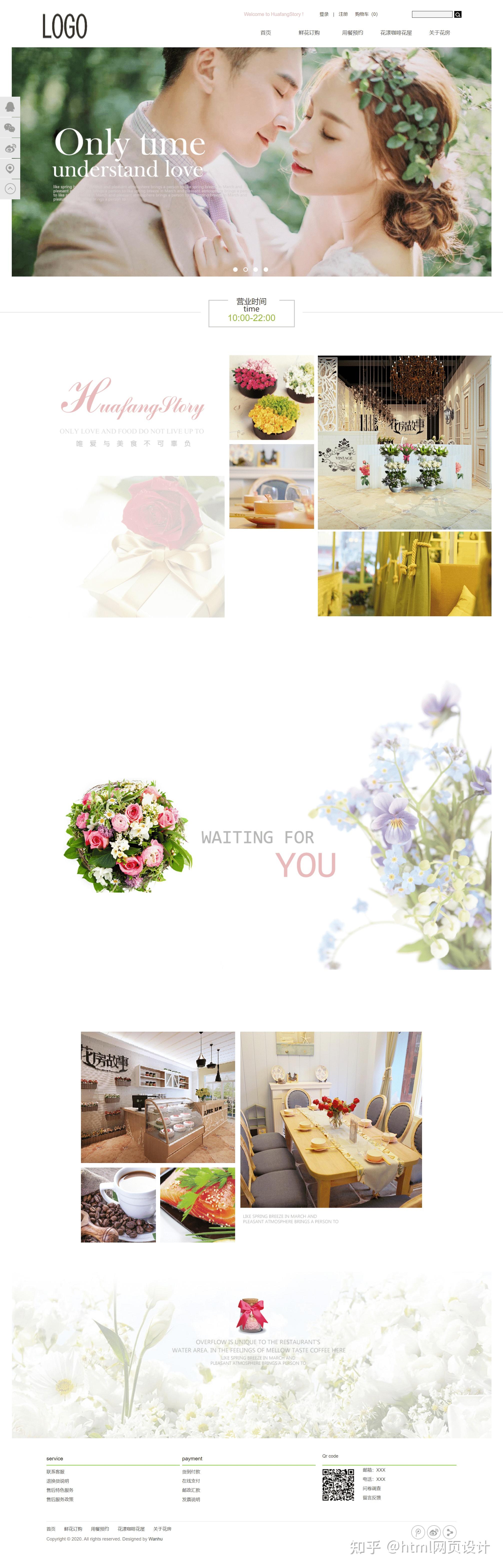
在这里插入图片描述

在这里插入图片描述

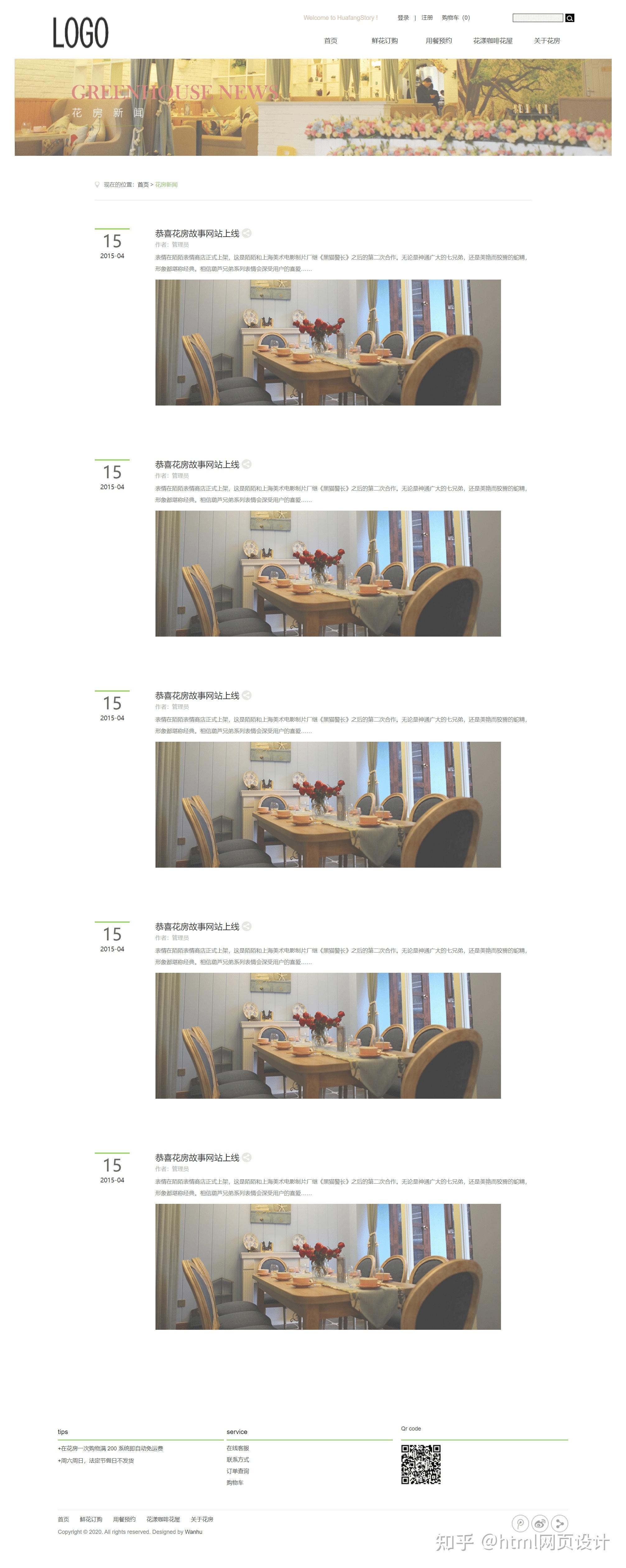
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html PUBLIC &#34;-//W3C//DTD XHTML 1.0 Transitional//EN&#34; &#34;http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&#34;>
<html xmlns=&#34;http://www.w3.org/1999/xhtml&#34;>
<head>
<meta http-equiv=&#34;Content-Type&#34; content=&#34;text/html; charset=utf-8&#34; />
<title>慕斯鲜花</title>
<link href=&#34;css/style.css&#34; rel=&#34;stylesheet&#34; type=&#34;text/css&#34; />
<script type=&#34;text/javascript&#34;>
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a.indexOf(&#34;#&#34;)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a;}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a)&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf(&#34;?&#34;))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers.document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body onload=&#34;MM_preloadImages(&#39;images/banner2.jpg&#39;)&#34;>
<!----网站头部开始---->
<div class=&#34;top&#34;><div class=&#34;logo&#34;></div></div>
<div id=&#34;nav&#34;>
<ul>
<li><a class=&#34;hos&#34; href=&#34;index.html&#34;>首页</a></li>
<li><a href=&#34;about.html&#34;>花束的起源</a></li>
<li><a href=&#34;xinpin.html&#34;>新品上市</a></li>
<li><a href=&#34;zuofa.html&#34;>花束的做法</a></li>
<li><a href=&#34;wuyu.html&#34;>甜蜜花语</a></li>
</ul>
</div>
<!-----网站头部结束-------------->
<!------网站主体部分开始----------------------->
<div class=&#34;main&#34;>
<div class=&#34;banner2&#34;>
<img src=&#34;images/banner1.jpg&#34; id=&#34;Image1&#34; onclick=&#34;MM_preloadImages(&#39;images/banner1.jpg&#39;)&#34; onmouseover=&#34;MM_swapImage(&#39;Image1&#39;,&#39;&#39;,&#39;images/banner2.jpg&#39;,1)&#34; onmouseout=&#34;MM_swapImgRestore()&#34; />
</div>
<div class=&#34;nr&#34;>
<div class=&#34;tit&#34;>新店开业大酬宾,欢迎到店选购</div>
<div class=&#34;caiz&#34;>
<ul>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg1.jpg&#34; /><p>蓝色妖姬</p><p><span>价格:98元/支</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg2.jpg&#34; /><p>黄色郁金香</p><p><span>价格:198元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg3.jpg&#34; /><p>芳香百合</p><p><span>价格:178元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg4.jpg&#34; /><p>紫罗兰</p><p><span>价格:188元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg5.jpg&#34; /><p>紫色水仙</p><p><span>价格:168元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg6.jpg&#34; /><p>白茉莉花</p><p><span>价格:148元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg7.jpg&#34; /><p>红色康乃馨</p><p><span>价格:158元/束</span></p></a></li>
<li><a href=&#34;caizhuang.html&#34;><img src=&#34;images/dg8.jpg&#34; /><p>九月金丝菊</p><p><span>价格:198元/束</span></p></a></li>
</ul>
</div>
</div>
</div>
<!------网站主体结束--------------------------->
<!------网站底部分开始----------------------->
<div class=&#34;foot&#34;>
<div class=&#34;banq&#34;>
网站版权 慕斯鲜花店
</div>
</div>
<!------网站底部体结束--------------------------->
</body>
</html> CSS样式代码
@charset &#34;utf-8&#34;;
/* CSS Document */
body{ margin:0 auto; font-size:14px; font-family: &#34;微软雅黑&#34;; line-height:22px; background: url(../images/body-bg.jpg); }
div,p,input,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{ text-decoration:none;}
.ul{ list-style:none;}
.divclear{ clear:both;}
img{ border:0; margin:0; padding:0;}
.clear{zoom:1;}
.clear:afear{content:&#39;.&#39;; clear:both; display:block; height:0; visibility:hidden;}
a{color:#333;}
a:link{ color:#333;}
a:hover {color:#629705;text-decoration:none;overflow:hidden;}
/*---网页开始-----*/
/*---top开始-----*/
.top{ width:1000px; height:290px; margin:0 auto; padding-top:10px; background:url(../images/top-bg.jpg) no-repeat; }
.logo{ height: 65px;
margin-left: 150px;}
#nav{ width:1000px; height:50px; background:#ffe105; margin:0 auto;}
#nav ul{ width:1000px; height:50px; line-height:50px; font-size:14px; margin:0 auto;}
#nav ul li{ width: 200px; height:50px; line-height:50px; color:#FFF; float:left; text-align:center;}
#nav li a {
color:#70142a;
font-family: &#34;微软雅黑&#34;;
font-size:16px;
margin-left: 2px;
display: block;
font-weight:bold;
}
#nav li a:hover, #nav li.hover a {
color:#fff;
background:#ff7e82;
}
.hos{color:#fff;
background:#ff7e82;}
.main{ width: 1000px;
margin: 0 auto;
height: auto;
overflow: hidden;
}
/*---top结束-----*/
/*---foot开始-----*/
.foot{width: 1000px;
height: 83px;
background: url(../images/foot.jpg) no-repeat;
margin: 0 auto;
padding-top: 60px;}
.banq{ width:1000px; height:40px; line-height:40px;color:#FFF; margin:0 auto ; text-align:center; }
/*---foot结束-----*/
.banner2{ width:1000px; height:382px;}
.nr{width: 1000px;
height: auto;
overflow: hidden;
background: #FFF;
padding-top: 20px;
padding-bottom: 20px;
}
.nr span{ color:#900;}
.caiz{ width:100%; height:480px;}
.caiz ul{ margin-top:20px;}
.caiz ul li
{
width: 240px;
height: 250px;
padding: 5px;
float: left;
}
.caiz ul li img{
width: 240px;
height: 200px;
}
.caiz ul li p{ font-size:14px; line-height:24px;text-align: center;}
/*---about-----*/
.tit{ font-size: 16px;
color: #ff7e82;
margin-left: 20px;
font-weight: bold;}
.banner{ width:1000px; height:200px;}
.nr{width: 1000px;
height: auto;
overflow: hidden;
background: #FFF;
padding-top: 20px;
padding-bottom: 20px;
}
.nr span{ color:#900;}
.tit{ font-size: 16px;
color: #ff7e82;
margin-left: 20px;
font-weight: bold;}
.abt{ width: 960px; min-height:500px; height:auto; overflow:hidden; padding:20px;}
.abt img{ margin:0 auto; display:block;}
table{
border-collapse: collapse; //相邻边被合并
}
td {
text-align:center;
height: 220px;
font-size:14px;
}
.box{ width: 910px; height:auto; margin-left:20px; overflow:hidden; border-bottom:1px #CCC dashed; padding-bottom:10px; margin-bottom:20px;}
.box h1{ font-size:16px; margin-bottom:10px;}
.shipin{ width:600px; height:400px; margin:0 auto; margin-bottom:20px;}<hr/>六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|